ステマ対策ってなんや?
ステマ対策って最近よく聞くけどなに…
Cocoonユーザーだけど…
まだステマ規制対策してない…

そんな方、必見です◎
2023年10月1日から始まる新しい景品表示法の指定告示、通称「ステマ規制」。
SWELL・AFFINGERなどの有料テーマはすでに対策として実装されていますが、
cocoonユーザーはどうしよう…と迷ってる方も多いはず🥲
今回はブログ初心者でもサクッと設定できるように解説していきます。
ステマ規制はしっかり対処していないと、アフィリエイト案件の提携解除などにつながるので、必ず対策しましょう✨
この記事に書いている「ステマ規制対策」の解説ですが、私は法律の専門家ではありませんので、参考資料を見て個人的見解でまとめています。その点、ご理解いただけたら幸いです。
ステルスマーケティング(ステマ)とは?
A8.netさんがわかりやすいので引用させていただきます。
2023年10月1日より、「一般消費者が事業者の表示であることを判別することが困難である表示」は、 一般消費者による自主的かつ合理的な選択を阻害するおそれがある不当な表示として、 景品表示法の規制対象となります(通称:ステマ規制)。
不当表示が確認された場合、事業者(広告主)が措置命令や懲役・罰金の対象となる場合がございます。 また、広告主様の判断によりメディア様との提携を解除させていただく場合がございます。上記規制はアフィリエイト広告を利用する場合も対象となり、 広告を掲載しているサイト・メディア内に、アフィリエイトプログラムを利用していることを 一般消費者が認識できるような表記が必要となります。
A8.net
結論、アフィリエイト記事には読者の方がわかりやすい位置に「広告だよ!」「アフィリエイトを含む記事だよ!」などの文言をいれてねって話です。
これがないと、景品表示法違反になってしまいます🥲
ステマ対策の設定方法
今回は下記の2パターンのステマ規制対策を解説していきます🔥
お好みの方を実装してみてください✈️
文章のみ表示パターン
装飾なし
文章のみ

SWELL風の表示パターン
fontawesomeでアラームアイコン設置、
背景にグレーのストライプを装飾

一手間増えてしまいますが、わたしはSWELL風が気に入ってます🌷
ではさっそく「文章のみ表示パターン」から解説していきます。
文章のみ表示パターン

上記のような表示パターン
ウィジェットにテキストを追加する
- STEP1
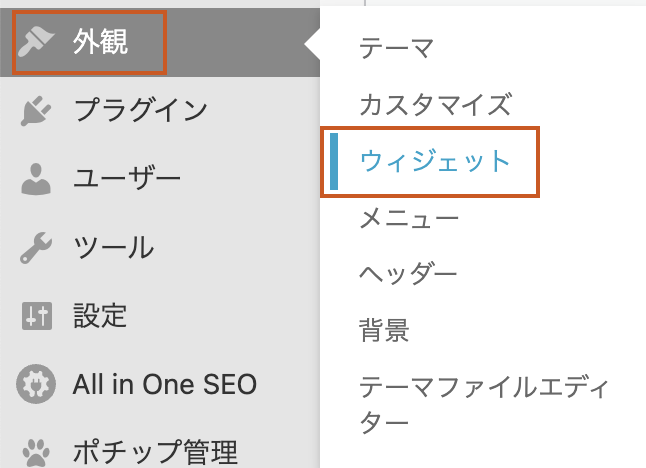
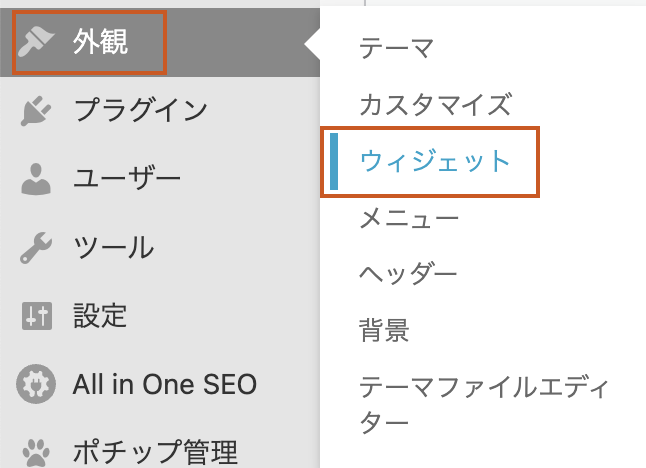
ダッシュボードの外観からウィジェットを選択

- STEP2
「利用できるウィジェット」一覧からテキストを見つけ出す

- STEP3
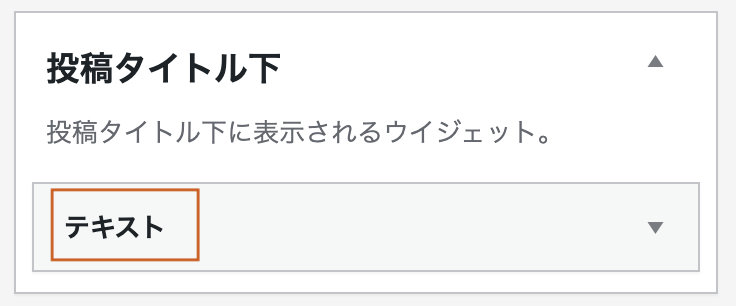
「テキスト」を「投稿タイトル下」にドラッグで追加する

- STEP4
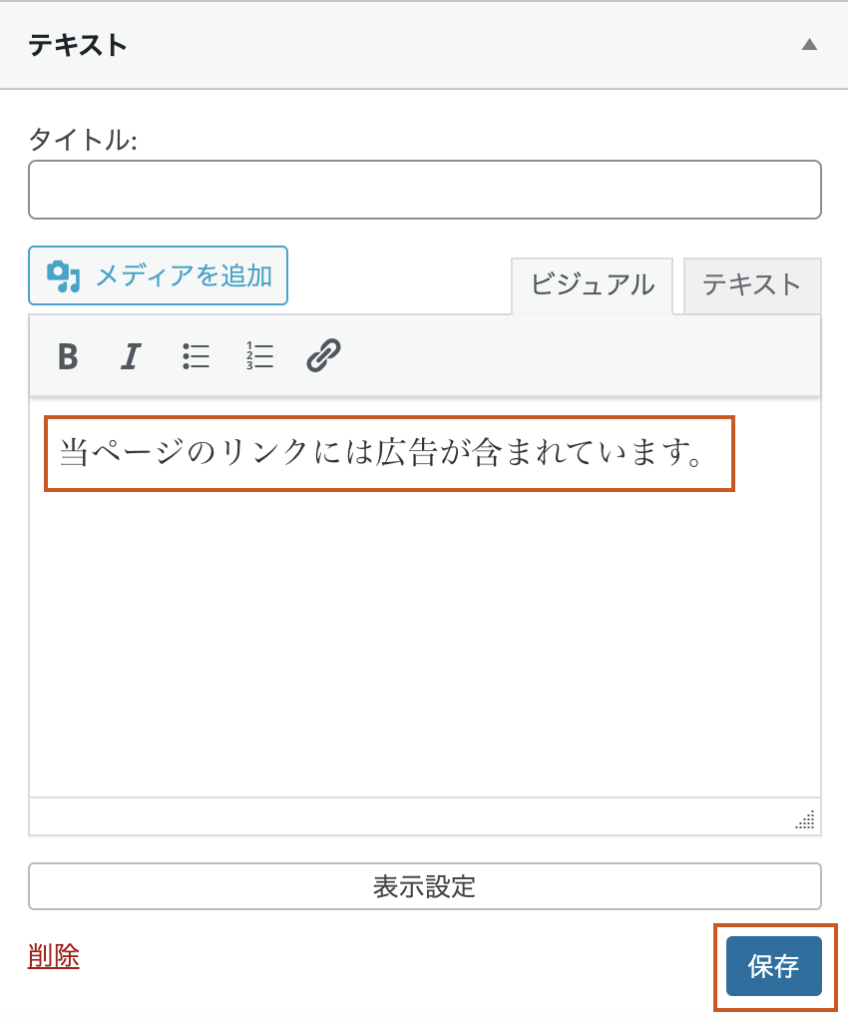
「テキスト」のメニューを開き、表示させたい文章を入力し、保存

タイトルは未反映で大丈夫☺️
- STEP5
これですべての投稿ページに下記のように表示されます。

めちゃくちゃ簡単ですよね✨
ステマ規制対策としてはこれでももちろん十分だと思います。
SWELL風の表示パターン

SWELL風の表示パターンは、少し工程が多いですが、解説通りに進めば5分程度で実装できます🥰
文頭のアラームアイコンはFont Awesomeを使用しています💡
なにそれ?って方は下記記事を参考にしてみてください🙌🏻

少し手順が多いですが、
そこまで難しくないので大丈夫✨
HTMLテンプレートを作成する
- STEP1
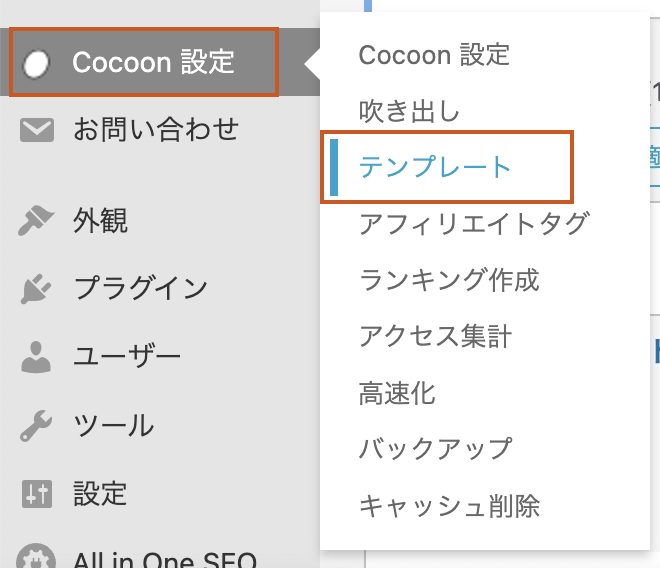
Cocoon設定からテンプレートを選択

- STEP2
新規追加でテンプレートを下記の通りに新規追加する。

タイトル:自分がわかればなんでもOK
内容の右上「テキスト」を選択し、内容に下記コードをそのまま貼り付け、保存<p class="pr_text">[icon name="bell" prefix="far"] 当ページのリンクには広告が含まれています。</p> - STEP3
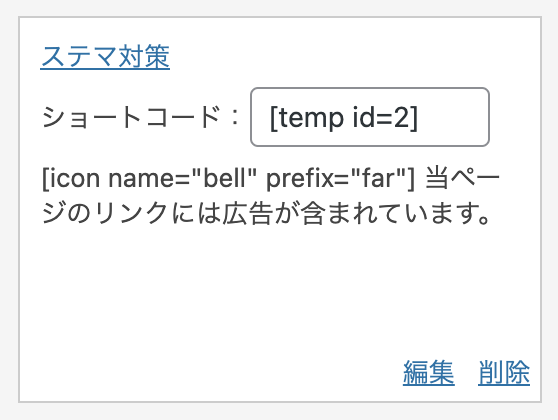
これでテンプレートが登録されました💡
後ほど使用するので、登録できたショートコードをコピーしておきます。
※ショートコードはそれぞれ違うので必ず自分のページに表示されているショートコードを使用してくださいね☺️
ウィジェットにカスタムHTMLを追加する
- STEP1
ダッシュボードの外観からウィジェットを選択

- STEP2
「利用できるウィジェット」一覧から
カスタムHTMLを見つけ出す
- STEP3
「カスタムHTML」を「投稿タイトル下」にドラッグで追加する

- STEP4
「カスタムHTML」のメニューを開き、
先ほどコピーしたショートコードを入力し、保存
タイトルは未反映で大丈夫☺️
ショートコードはみんな違うので、必ず自分のショートコードを入力してね
CSSで装飾する
- STEP1
外観からテーマファイルエディターを選択

- STEP2
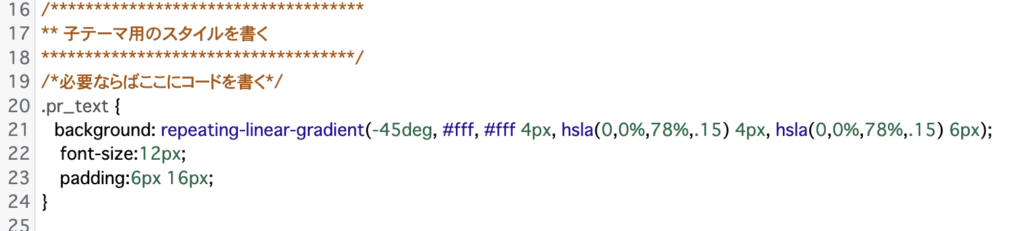
style.cssに下記コードをそのまま入力しファイルを更新
.pr_text { background: repeating-linear-gradient(-45deg, #fff, #fff 4px, hsla(0,0%,78%,.15) 4px, hsla(0,0%,78%,.15) 6px); font-size:12px; padding:6px 16px; }
- STEP3
これですべての投稿ページに下記のように表示されます。

まとめ
いかがでしたか☺️?
今回は「投稿タイトル下」にウィジェットを追加しましたが、もちろん好きな場所に設置することができます。
少し面倒だと思いますが、ステマ規制対策は必須なのでぜひ参考にしてみてください🔥
何かわからないこと、質問・相談等ありましたら、気軽にインスタ@_kojima_days_にDMください♡(返信率100%✨)

最後まで読んでいただきありがとうございます🎵