ブログで文章の中にアイコンを入れたい!
みんなどうやってるの?
それならFont AwesomeのWEBアイコンフォントを使いましょう!
サイトでよく見かける文章内にアイコンが表示されている表現は、ほとんどFont Awesomeを使用しています。
こんなかんじ
Twitter はこれ〜
※TwitterアイコンをFontAwesomeのWEBアイコンフォントで表示させてるよ。(画像に見えるけど画像じゃないんです!)
本記事はWordPressのCocoon(コクーン)でFont AwesomeのWEBアイコンフォントを使用する方法を解説していきます。

使いこなしてブログを充実させよう
Font Awesome(フォント オーサム)とは
Font Awesome(フォント オーサム)は、Webサイトにアイコン型のフォント(Webアイコンフォント)を提供しているサイトです!
Webアイコンフォントの特徴
テキストと同じように文の中に挿入できる
拡大してもボヤけずくっきり反映される
色の変更・サイズの変更が簡単
アニメーションも追加できる
また、Font Awesomeは無料版(Free)と有料版(Pro)があります。
無料版(Free)と有料版(Pro)との違いを簡単に比較してみました!
| 項目 | 無料版 | 有料版 |
|---|---|---|
| 金額 | 0円 | $99/年 |
| 使えるアイコンの数 | 1.598 | 7.848 |
| 使えるアイコンのスタイル | Solid、Brands | 無料で使えるスタイル+3種類 ※下記で詳しく説明あり |

無料版(Free)と有料版(Pro)で使用できるアイコンのレパートリーが変わりますが、無料版でも種類が豊富なので充分ですよ♪
また、現状Font Awesomeにはバージョン4と5があり、使用ルールが異なります。
バージョン4を使用していると、5に移行するのにコード書き換え等で大変になってしまうので、今からFontAwesomeを使用する場合は新しいバージョン5がオススメです。
本記事でもバージョン5での使用方法を記述しています。

Cocoonでの初期設定は4になっているので変更方法を後ほど紹介します
Font Awesome5は5分類ある
Font Awesome5のアイコンは、スタイル・カテゴリーとして大きく5種類に分類されています。
Solid(ソリッド)
Regular(レギュラー)
Light(ライト)
Duotone(デュオトーン)
Brands(ブランド)
Solid(ソリッド)
Solidは塗りつぶし部分が多いアイコン
例:
※Free版でも使用可能
Regular(レギュラー)
線の太さが標準スタイルのアイコン
例:
※Free版でも使用可能
Light(ライト)
線が細いスタイルのアイコン

※Pro版のみ
Duotone(デュオトーン)
色の濃さを2パターン使っているアイコン

※Pro版のみ
Brands(ブランド)
有名メーカーなどのロゴアイコン
例:
【Cocoon】Font Awesome5の使い方|基本編
Coconnを使用している場合は初めからFont Awesomeが使えますが、
初期設定ではバージョンが4になっているので、5に変更してから使用しましょう。
Cocoon|Font Awesome4→5バージョン切り替え
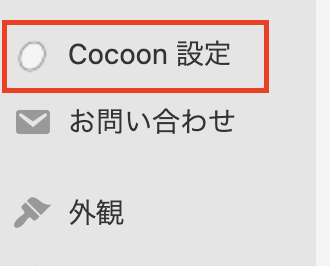
- STEP1
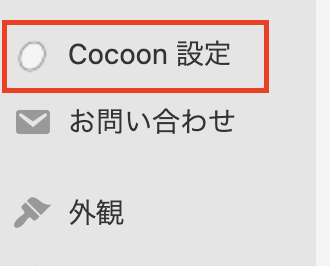
WordPress管理画面(ダッシュボード)で「Cocoon設定」をクリック

- STEP2
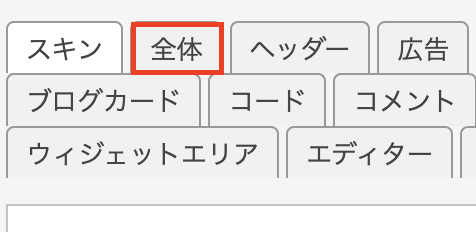
タブメニューの「全体」をクリックします

- STEP3
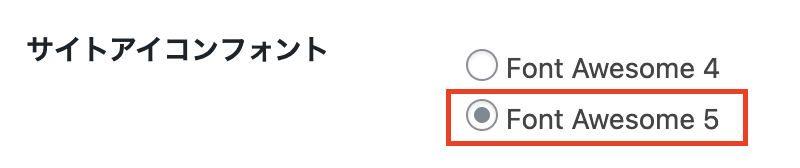
少し下にスクロールし、サイトアイコンフォントの項目で
Font Awesome5にチェックを入れます。

- STEP4
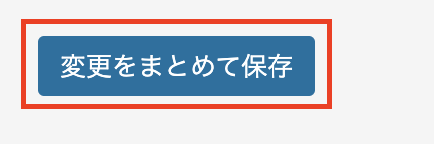
チェックを入れたら一番下までスクロールし、
「変更をまとめて保存」をクリックします

これでバージョンが4から5に変更されました。
利用する準備は完了です!

さっそく使ってみよう♪
簡単な方法でFont Awesomeを表示させる方法
下記に記述している方法は簡単に表示させることができますが、ショートコードのため応用があまりできません。
動きをつけたりしたい場合は「アイコンコードを取得して表示させる方法」で表示させてください。

個人的にはこっちの表示方法をよく使用してます
- STEP1
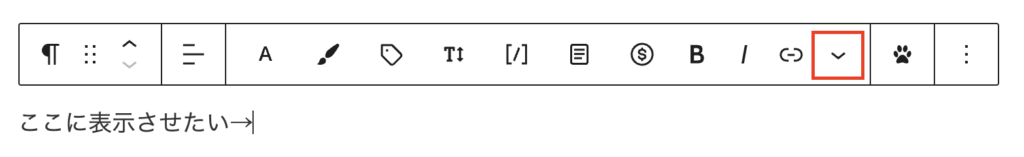
投稿内の表示させたいところで

赤枠の矢印をクリックします。

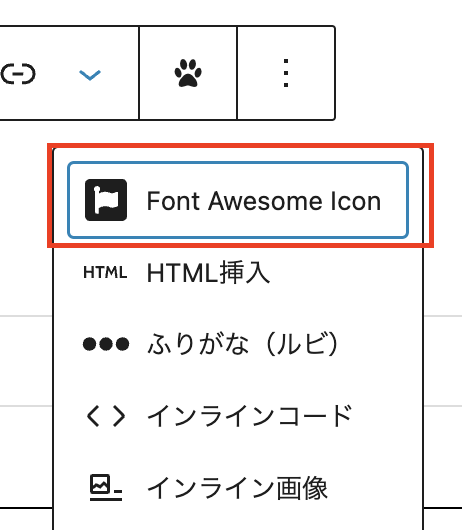
メニューが開くのでFont Awesome Iconをクリックしましょう。
- STEP2
クリックしたらFont Awesomeのページが開くので
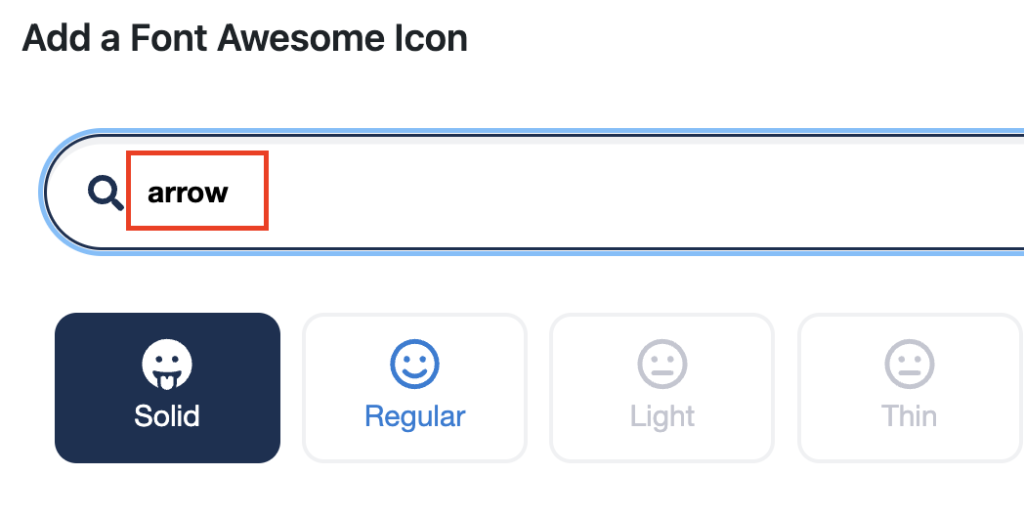
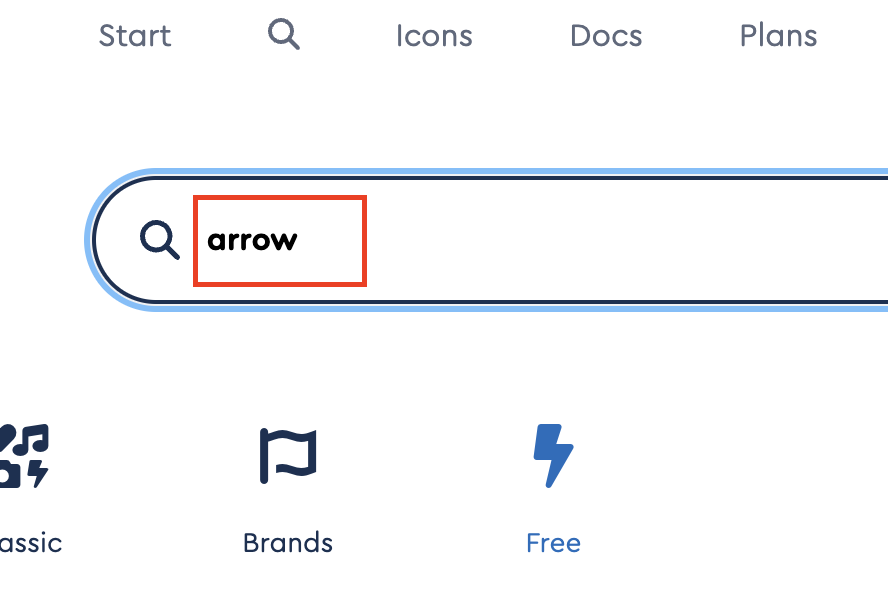
使いたいアイコンをキーワードで探します。
検索ボックスで名称を英語で入力しましょう。
※日本語は非対応です。(矢印アイコンを探したい時は「arrow」で出てきます!)
- STEP3
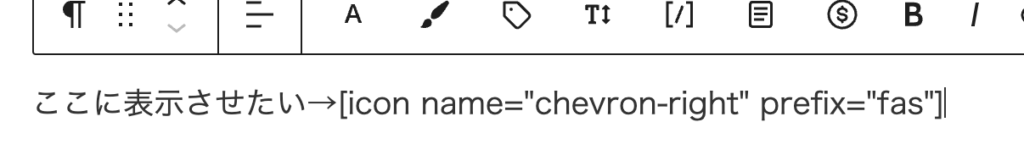
使用したアイコンが見つかったらクリックします。
クリックすると、こんな感じにショートコードが反映されたと思います。

これでもうアイコンが表示されているはずです!
- STEP4
プレビューで確認してみるとこんな感じです。

アイコンが表示されていれば完了です♪
あとはテキストと同じように色をつけたり、サイズ変更したりできます。
アイコンコードを取得して表示させる方法
STEP1|サイトにアクセス
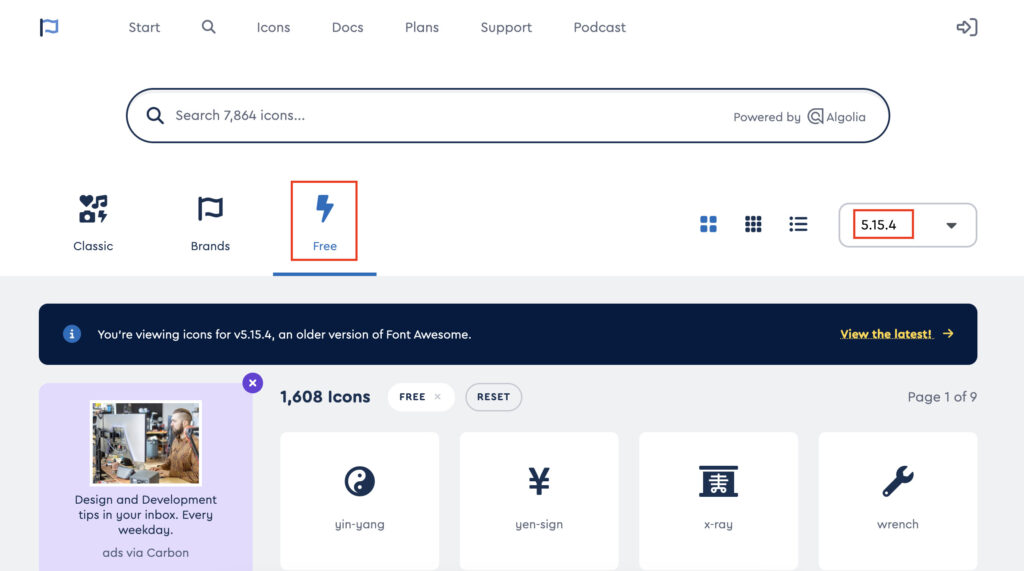
まずはFont Awesomeのサイトにアクセスします

サイトを開くとアイコンの一覧ページが表示されるので
versionを「5.15.4」にし、「Free」を選択しましょう。
(表示される候補が無料版アイコンだけになる)

STEP2|使いたいアイコンを探す
次に使いたいアイコンをキーワードで探します。検索ボックスで名称を英語で入力しましょう。
※日本語は非対応です。(矢印アイコンを探したい時は「arrow」で出てきます!)

STEP3|アイコンのコードをコピーする
使用したいアイコンを選んだらクリックします。

アイコンの詳細が出てくるので、<i class●●●><i>となっているテキストをクリック!

クリックするだけでコードがコピーされるよ

上の場合だと下記のコードです。
<i class="fas fa-angle-double-right"></i>※fas fa-angle-double-rightの部分がアイコンによって違います。
これで、アイコンフォントのコードが取得できました!
STEP4|サイトにコードを貼り付ける(HTML形式)
前項でコピーしたアイコンフォントのコードを投稿画面で貼り付けてみましょう!
+ブロックを追加→カスタムHTMLを選択。

カスタムHTMLのブロック内に先ほどコピーしたコードを貼り付けます。

これで、アイコンを文章の一部として表示できました。

プレビューで確認してみましょう!
Font Awesome5の使い方|応用編
応用編として、アイコンフォントに色々な効果を追加する編集方法を解説して行きます。
※ショートコードで表示させている場合は下記方法では編集できません。
アイコンフォントの編集項目
色の変更
サイズの変更
角度の変更
反転
アイコンを線で囲う
動き(アニメーション)

一つひとつ見ていきましょう!
色の変更
基本のコード
<i class=”fas fa-desktop”></i>
記入例
<i class=”fas fa-desktop” style=”color:red;”></i>
| 見た目 | カラー | コード |
|---|---|---|
| 赤 | style=”color: red;” | |
| 黄 | style=”color: yellow;” | |
| 青 | style=”color: blue;” | |
| 緑 | style=”color: green;” | |
| ピンク | style=”color: pink;” | |
| ※カラーコード指定(6桁) | style=”color: #B7CCDD;” |
※カラーコードは色見本サイトなどから入手しましょう。(おすすめはここ)
サイズの変更
基本のコード
<i class=”fas fa-desktop”></i>
記入例
<i class=”fas fa-desktop fa-xs“></i>
| 見た目 | サイズ | コード |
|---|---|---|
| 追記コードなし | 1倍(基本) | |
| fa-xs | 0.75倍 | |
| fa-sm | 0.875倍 | |
| fa-lg | 1.33倍 | |
| fa-2x | 2倍 | |
| fa-3x | 3倍 | |
| fa-4x | 4倍 |
※10倍まで設定できます。fa-2xの数字を変更してください。
角度の変更
基本のコード
<i class=”fas fa-desktop”></i>
記入例
<i class=”fas fa-desktop fa-rotate-90″></i>
| 見た目 | 角度 | コード |
|---|---|---|
| 基本 | 追記コードなし | |
| 90° | fa-rotate-90 | |
| 180° | fa-rotate-180 | |
| 270° | fa-rotate-270 |
※90/180/270以外は反応しませんのでご注意ください。
反転させる
基本のコード
<i class=”fas fa-desktop”></i>
記入例
<i class=”fas fa-desktop fa-flip-horizontal”></i>
| 見た目 | 反転方法 | コード |
|---|---|---|
| 基本 | 追記コードなし | |
| 水平方向で反転 | fa-flip-horizontal | |
| 垂直方向で反転 | fa-flip-vertical |
アイコンを線で囲う
基本のコード
<i class=”fas fa-desktop”></i>
記入例
<i class=”fas fa-desktop fa-border”></i>
| 見た目 | 囲う | コード |
|---|---|---|
| 基本 | 追記コードなし | |
| 線で囲う | fa-border |
アニメーションをつける
アニメーションをつける準備
アニメーション効果を使うためには、<head>タグに下記のFont Awesome Animation用のコードを追加します。

心配な人はバックアップをとっておくと安心♪
まずは下記のHTMLコードをコピーしておきましょう。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.10/font-awesome-animation.css" type="text/css" media="all" />WordPress管理画面(ダッシュボード)で「Cocoon設定」をクリック

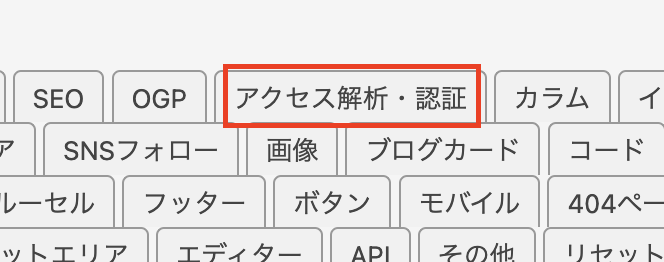
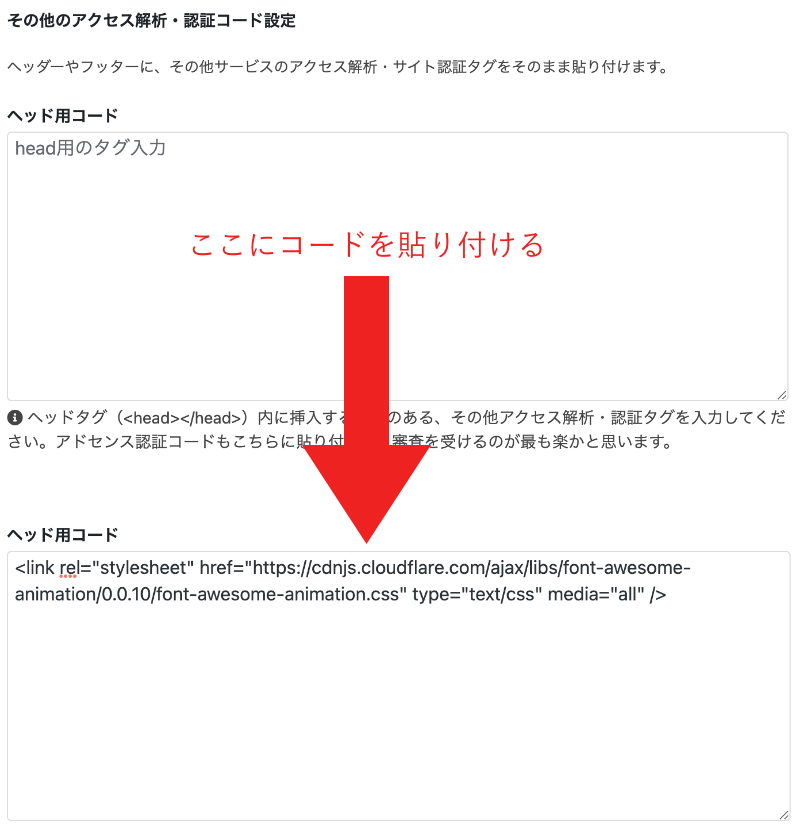
アクセス解析・認証ボタンをクリック!

少し下にスクロールすると「ヘッド用コード」があるので、コピーしたコードを貼り付けます。
※枠内に既に他のコードがある場合は、その下に1~2行、改行してから貼り付けて下さい。

コードを貼り付けたら、一番下までスクロールして変更をまとめて保存をクリックして保存しましょう。
これでアニメーション効果のコードが有効になり、準備ができました!

実際に動かしてみましょう
アニメーションコード一覧
基本のコード
<i class=”fas fa-desktop”></i>
記入例
<i class=”fas fa-desktop fa-border”></i>
| 見た目 | 動き | コード |
|---|---|---|
| 動きなし | 追記コードなし | |
| 回転 | fa-spin | |
| 8コマ回転 | fa-pulse | |
| レンチ | faa-wrench animated | |
| 震える | faa-ring animated | |
| 横揺れ | faa-horizontal animated | |
| 縦揺れ | faa-vertical animated | |
| 点滅 | faa-flash animated | |
| 跳ね | faa-bounce animated | |
| 浮遊 | faa-float animated | |
| パルス | faa-pulse animated | |
| シェイク | faa-shake animated | |
| 飛び出る | faa-tada animated | |
| 走る | faa-passing animated | |
| 戻る | faa-passing-reverse animated | |
| 爆発 | faa-burst animated |
マウスホバー(カーソルをおいたとき)時のみアニメーション効果
コードのanimatedの末尾に-hoverに追加するとホバー時のみのアニメーション効果になります。( animated-hover )
↓マウスカーソルをおいてみて!(タップ)

応用編はここまで♪
まとめ|アイコンフォントでブログを充実させよう
いかがでしたでしょうか♪
Font Awesome(Webアイコン)は本当にいろんな方が利用さえている有名なWebアイコンです。
あるのとないのとでは見栄えが全然違いますよね。
慣れれば簡単に使用できるアイコンフォントなので、サイトのテーマに合わせてご利用いただければ幸いです。
エラーで表示されなかったり使用方法の注意はまた別の記事でまとめてます!
表示されない場合はぜひ目を通してみてください。
もしも本記事の中で、何か分からないことや不安なことがあれば、お気軽に@_kojima_days_までDMください!(返信率100%)

最後まで読んでいただき、ありがとうございます