前回はFont Awesomeの使用方法を解説しました!
本記事はFont Awesomeが表示されないときの対処方法を説明しています。

この記事が参考になりますように
Font Awesomeについて
前回のおさらいになってしまいますが、Font Awesome(フォント オーサム)は、
Webサイトにアイコン型のフォント(Webアイコンフォント)を提供しているサイトです!
Webアイコンフォントの特徴
テキストと同じように文の中に挿入できる
拡大してもボヤけずくっきり反映される
色の変更・サイズの変更が簡単
アニメーションも追加できる
とても便利なFont Awesomeですが、もちろんエラーや記述漏れで表示されない…なんてことも。
表示されない複数のパターン
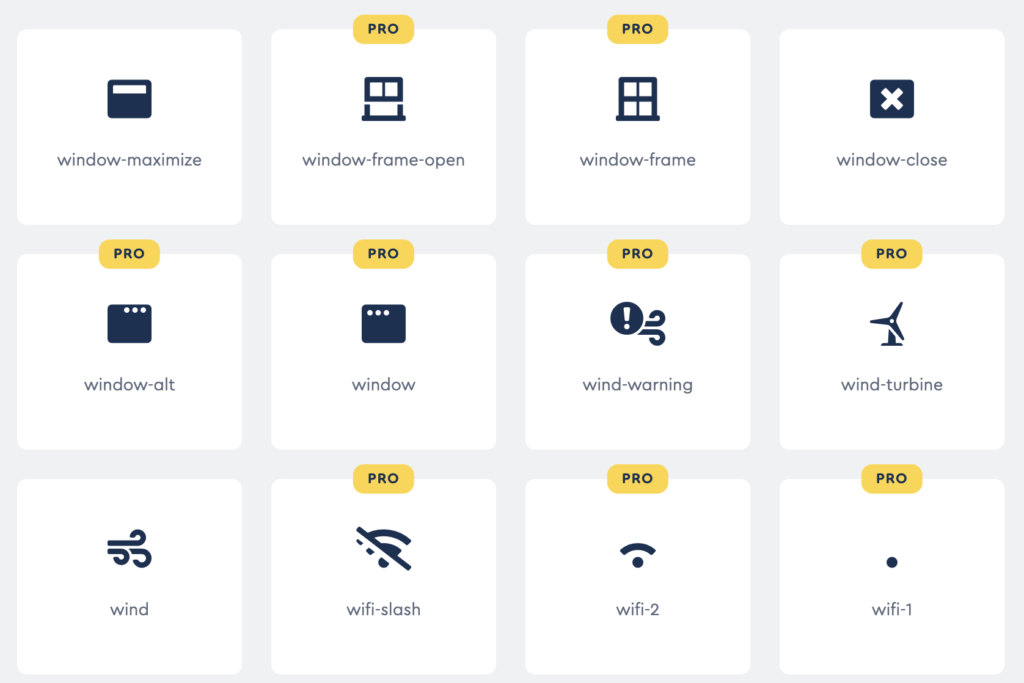
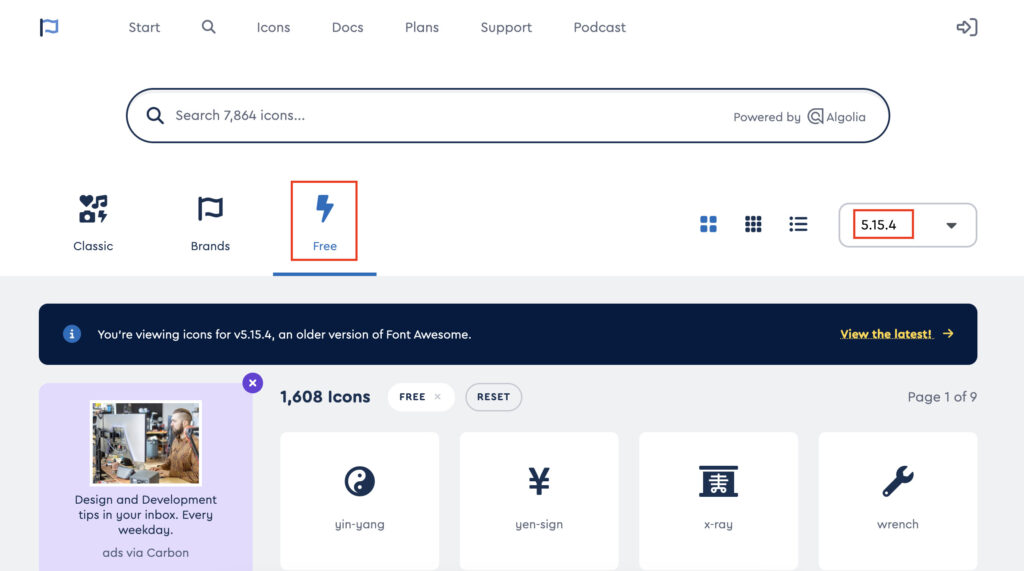
Pro版を使用しようとしている
Font AwesomeではFree版とPro版の2種類あります。
アイコンの上に「Pro」と記載されているのがPro版(有料)の為、
支払いをしていない場合はウェブページ上で正しく表示されません。

Free版を利用されている方は、アイコンを探すときに「Free」で絞ってアイコンを探すといいと思います。
※「Free」をクリックし選択しておく。

Cocoonの設定を変えていない
テンプレートCocoonを使用している場合、設定でバージョンを変えていないことがあります。

意外な落とし穴!
- STEP1
WordPress管理画面(ダッシュボード)で「Cocoon設定」をクリック

- STEP2
タブメニューの「全体」をクリックします

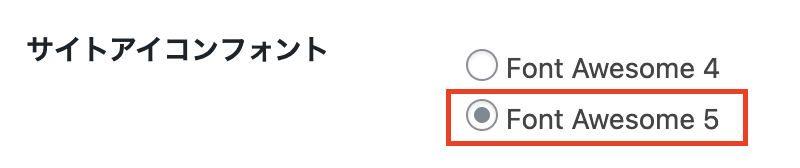
- STEP3
少し下にスクロールし、サイトアイコンフォントの項目で
Font Awesome5にチェックを入れます。

- STEP4
チェックを入れたら一番下までスクロールし、
「変更をまとめて保存」をクリックします

バージョンが誤って選択されていると、正しくアイコンが表示されないことがあります。
CSSで利用時に正しく表示されない
Font AwesomeはHTML形式だけでなく、CSSでも利用可能です。
基本的な使用方法は、指定したClassなどにFontAwesome用のCSSを当てるだけです。
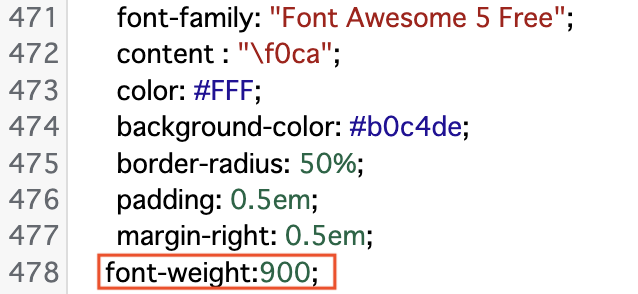
わたしも実際見出しにCSSの擬似要素でFont Awesomeを使用していますが、(赤枠のアイコン)
font-weightの記述漏れで全く反映されず、沼にハマってしまいました。
※font-weightについては後ほど解説をしております。

しかも、解決しようとググっても意外と上記エラーについて載っていなくて、「これはもう解決したら絶対記事にしよう…」と思ってました!笑
無事に解決したので記事にしております。なんて余談はさておき、CSSでよくあるエラーを下記にまとめました。
font-familyの指定
font-familyはアイコンのバージョンに合わせて入力が必要になります。
旧バージョンのFont Awesome(4.7.○以前)を使用している場合のfont-familyはこちら。
font-family: FontAwesome;※FreeやBrandsなどは書きません。
それに対し、Font Awesome(4.7.○以降)を使用している場合、
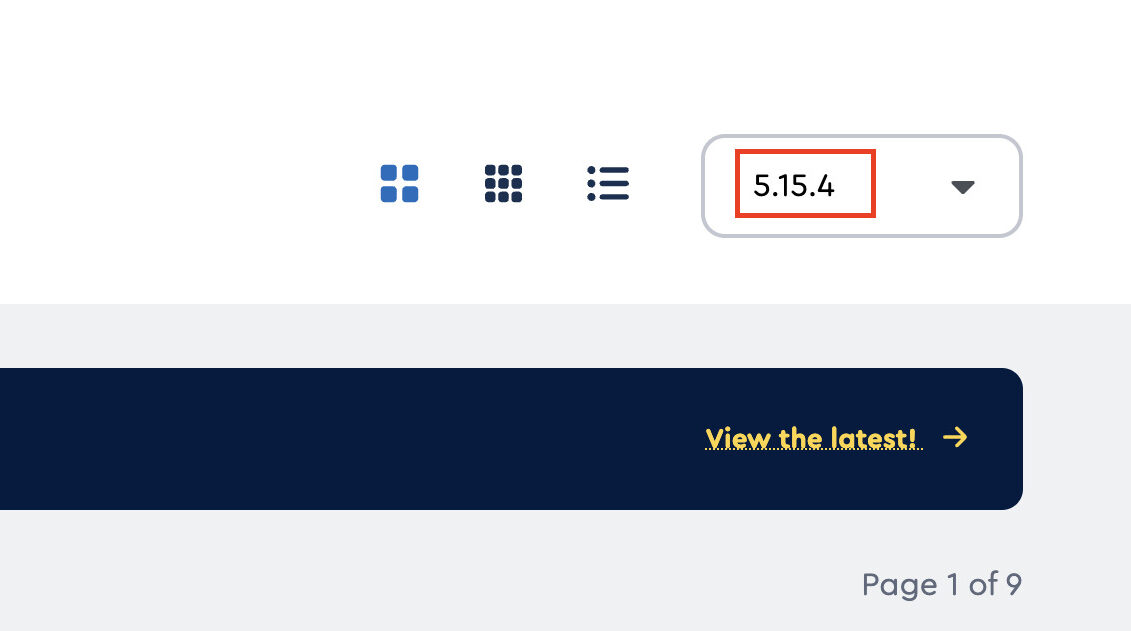
font-family: Font Awesome 5 Free;と記述します。5の部分はバージョンによって変更しましょう。

※上記の場合はバージョン5.15.4なので「Font Awesome 5 Free」を記述します。
これが違っていると表示されません。
contentの指定
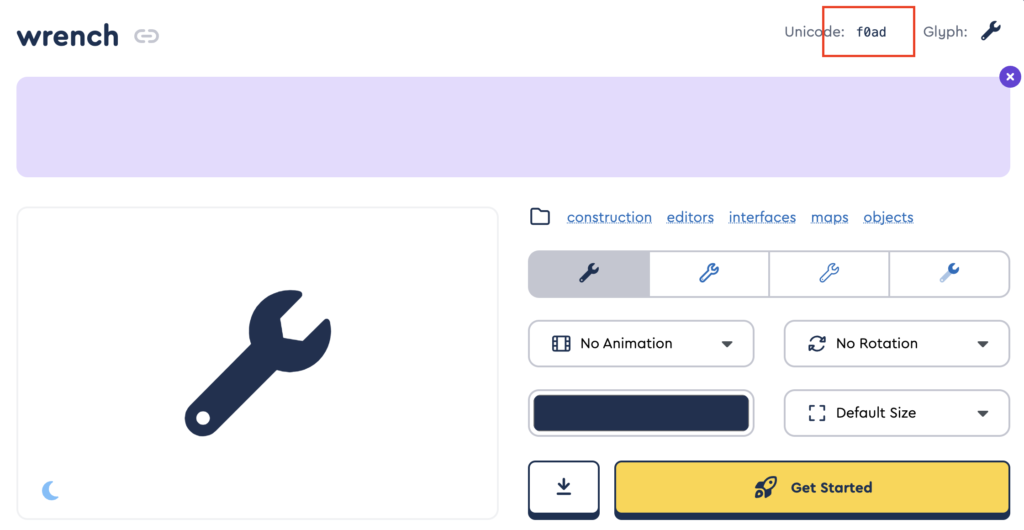
contentはそのクラスに何を表示させるか記述していきますが、アイコンに表示されているUnicodeを入力します。

※上記の場合、contentの中身は「f0ad」になります。
このときに、コードの前に「バックスラッシュ(\)」をつけます。
正: content: "\f0ad";
バックスラッシュの記述漏れもやりがち泣
font-weightの指定
Font Awesomeのバージョン5からはCSSでアイコンを表示する際に、font-weightも合わせて指定する必要があります。
Solidタイプのアイコンを表示するときにはfont-weight: 900;を、
Regularタイプのアイコンを表示するときにはfont-weight: 400;を合わせて書きましょう。

これが意外と忘れがちで、白抜きのアイコンにしたいのに塗りつぶしが出てしまう(逆もしかり)などは、このfont-weightの指定を間違えている場合が多いです。
ちなみにわたしはfont-weightの記述漏れを発覚するまでにかなり時間かかりました泣
font-weightの記述忘れをしても、なぜかiPhoneなら表示されたんですよね…それは少し謎です。
iPhoneのみ表示された原因がわかればまた追記します!
ブランド系アイコンのfont-family

ブランド系のアイコンとは、Twitterやyoutubeといった企業などの公式アイコンです。
これらを利用する場合は、CSS内の「font-family」を「Font Awesome 5 Brands」とする必要があります。
これを間違えているとやはり表示されません。
font-family: Font Awesome 5 Brands;
これも割とやりがち!
まとめ|Font Awesomeの表示されない原因
FontAwesomeでアイコンが表示されない場合は、上記のような設定のミスが考えられます。
CSSでの利用もとても便利ですが、font-familyやfont-weightの指定ミスで表示されないことも多くあります。
アイコンフォントが表示されない場合、該当する内容がないか今一度確認してみましょう!
テーマがCocoon以外の方でも恐らく当てはまると思うので、Font Awesomeが表示されない!という方の参考になれば幸いです。
今回は以上となります!

最後まで読んでいただき、ありがとうございました!