今回は、 WordPressブログのファビコン画像(サイトアイコン)を変更する手順を解説していきます!
ファビコンって聞いたことあるけどいまいちよく分かってない…
設定してみたいけど、どうやって設置するのか分からない…
WordPressのデフォルトのファビコンのままでももちろん運営上問題はないですが、独自アイコンに変更することによってオリジナリティが出せます!

また、難しいんでしょう?と思いがちですが、大丈夫です!
実はWordPressのファビコン設定はとても簡単に設定できます。
今回はファビコン設定の仕方などを画像を含めて解説しております。
この記事を読み終えるとファビコン簡単じゃん!となりますよ!

WordPressなら簡単に設定できるよ
ファビコンとは
ファビコンとは、ブラウザのタブやブックマーク、検索結果に表示されるアイコンのことを指します。
名前の由来はお気に入り(favorite)とアイコン(icon)を合わせた「favorite icon」からきているみたいです。こちらを短縮させてfavicon(ファビコン)と呼ばれています!
ファビコンを設定すると、Webサイト独自の画像を表示させることができます。
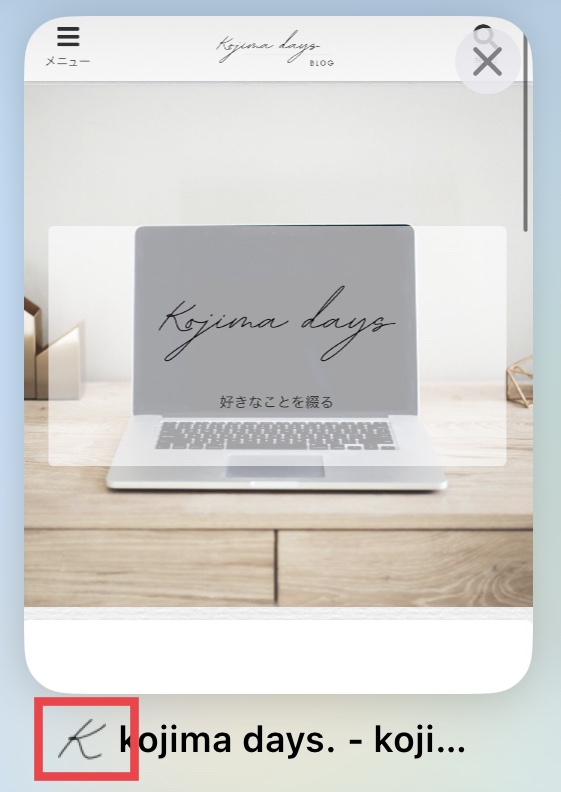
サイトアイコンの表示場所は、Webブラウザのタブやブックマーク、スマホやタブレットのホーム画面などです。


単に「オリジナリティが出せる」だけでなく、ブランディング力向上・クリック率アップの効果があるとも言われています!
ファビコンを設置するメリット
Google等の検索結果・タブなどに表示される
見てくれている人にサイトを認識してもらえる
ブランディング力が向上する
クリック率がアップする
しっかり作り込まれたサイト感がある
※WordPressバージョン5から、ファビコンを設置していないときは自動でWordPressマークのファビコンが入るようになっています。
ファビコン作成にあたって
早速ファビコンを用意していきたいのですが、色々な概要について解説していきます。
ファビコンのサイズ
ファビコンサイズは使用するブラウザやデバイスによってさまざまです。
| サイズ | ブラウザ |
|---|---|
| 16px × 16px | IE、Chrome、Firefox、Safariなどブラウザのタブ |
| 24px × 24px | IE9 ピン留め機能 |
| 32px × 32px | ブックマークのアイコン |
| 48px × 48px | Windowsホーム画面のサイトアイコン |
| 64px × 64px | 高解像度 WindowsWebページアイコン |
| 180px × 180px | iOS、Androidなどのスマホのホーム画面アイコン |
細かくサイズが分かれてますが、すべてのサイズを作り込まなくても大丈夫。
WordPress4.3以降のバージョンであれば、幅512ピクセル × 高さ512ピクセル以上の正方形ファイルを作成すれば全てに対応してくれるようになりました。
※これより解像度の低いサイズだと、画像が粗くなるので注意してください。
※画像編集ソフトがなく用意できない場合は、大きめの画像をWordPress管理画面上で切り抜くこともできます。

複数作成する必要はないので安心してください♪
ファイルの形式
ファビコンのフォーマットは「.png」「.gif」「.ico」があります。
先ほど記述しましたが、WordPressを利用している場合は、1つのファイルを自動でサイズ適用してくれるため、形式は「.png」で問題ないです。
WordPressを使用していない場合、「.ico」がオススメです。
※「.ico」はブラウザによって適したサイズに自動で縮小表示されるため、大きめのサイズを1枚作成するだけでほぼ全てのブラウザに適用することができます。
では、「.gif」は何かと言うと、アニメーションアイコンのことです。
現在はFirefoxブラウザのみの対応なので、「.gif」をファビコンに設定する場合はFirefox以外のブラウザ向けに「.ico」のファビコンも設置しましょう。
WordPressサイト→「.png」
WordPress以外のサイト→「.ico」
アニメーションアイコン→「.gif」
ファビコンを作成する
ファビコンを用意するには、オリジナルのものを一から作成するか、フリー素材を使うか、二通り選べます。
オリジナルで作成する
ファビコン用の画像は512ピクセル以上の正方形を作成してデザインします。
Canvaを用いたり、写真を使用してもいいです。
もちろんスマホで作成するのもアリです!
スマホで作成する場合、512ピクセル以上を推奨されているので、ピクセル指定のできる「Picsart」か「ibisPaint」がおすすめです。
背景は透過させる
ドット絵を意識する
サイズは512ピクセル以上の正方形
フリー素材を使用する
デザインが思い浮かばない、迷ってしまった時はフリー素材がおすすめです。
フリー素材は、種類が豊富でかわいいデザインからシンプルでオシャレなデザインまで色々な種類のアイコンが無料で利用できます。

たくさんある中から
わたしのおすすめを3つほど♪
フリー素材おすすめ①

シンプルで色々な種類のアイコンが揃ってるだけでなく、カラーピッカーで素材の色を自由に変更できるんです!

アイコンサイズも512pxまで選べるのでファビコンにはもってこいですね!
フリー素材おすすめ②

ポップで可愛らしいアイコンがたくさん揃ってます。
こちらも、サイズと色を変更できますが、色は限られた色のみとなります。
キャッチーな絵柄で、おすすめです!
フリー素材おすすめ②

こちらは少しファビコンにはしずらいかもしれませんが、キャッチーでかなり可愛いです♪
サイズも512ピクセル以上の正方形で背景が透過されていて、アイコンによってはファビコンになるものもあります。
ゴリラさんをファビコンにした感じはこちら。笑

気に入りすぎて実は数日ゴリラさんでした。
アップロード済みの画像も利用可
公開済み投稿内で使用した画像・写真など、すでにWordPress管理画面からアップロードした画像をサイトアイコンとして使用することもできます。
ファビコン設置方法
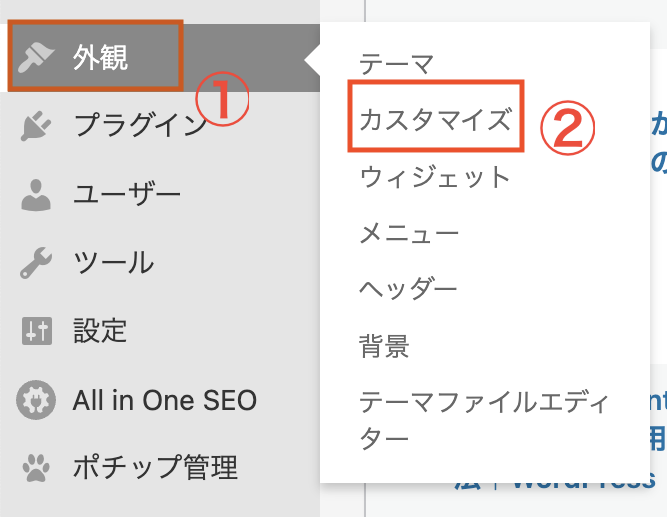
- STEP1
WordPress管理画面(ダッシュボード)のサイドメニューで外観⇒カスタマイズをクリックしてください。

- STEP2
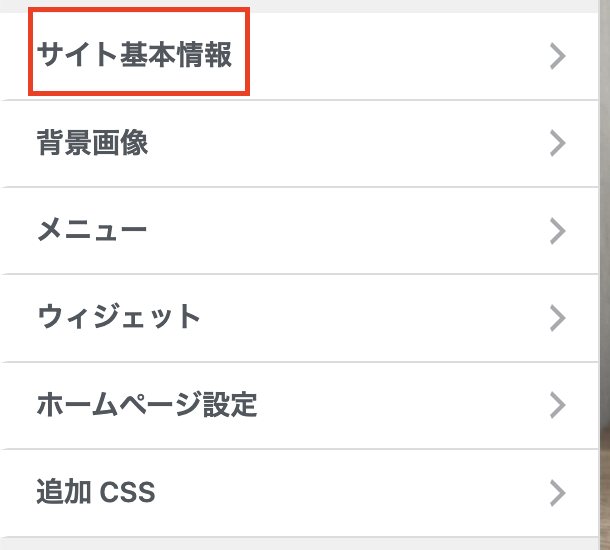
カスタマイズの画面になるので、サイドメニューのサイト基本情報をクリックします。

- STEP3
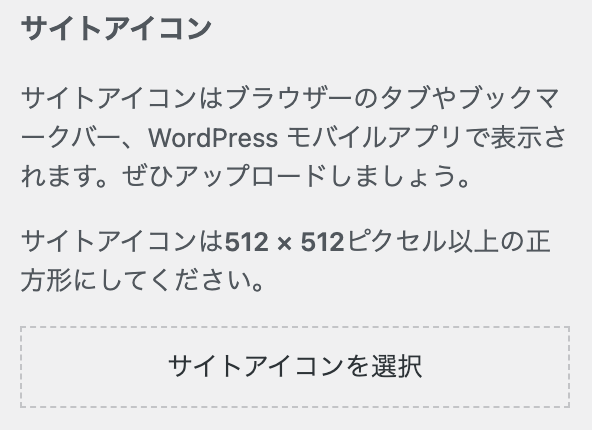
下にあるサイトアイコンを選択をクリック。

- ラベルSTEP4
画像を選択する画面になるので、サイトアイコンにしたい画像をアップロードしてください。

アップロード後に画像切り抜きモードになるので、画像を範囲指定したい場合は枠を調整して「画像切り抜き」をクリックします。
切り抜く必要が無い場合は「切り抜かない」をクリックしてください。
- ラベルSTEP5
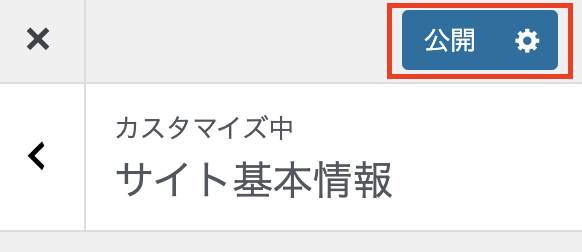
設定した画像が表示されるので、問題なければ上にある公開をクリックしてください。

- ラベルSTEP6
これでサイトにファビコンが設置されました。

まとめ
今回は「ファビコンとは」「設置するメリット」から作成方法、設置方法など網羅的に説明しました。
読んでみると意外と「あれ?できそう」感ありませんか?
自分のオリジナルアイコンがある場合はそれをファビコン設定すると、見ているかたの認識力アップにつながります。
ファビコンは小さなアイコンですが、サイトを印象づけるものの一つです。
ファビコンを設置して、サイトのオリジナリティ感向上に是非設定してみてください!

最後まで読んでいただき、ありがとうございました!